Posts tagged with “The player”
-

Tons of percussion improvements
May 2, 2025We’ve spent the last several weeks making lots of Soundslice improvements specifically for percussion. -

New features, March 20
March 20, 2025We redesigned our syncpoint editor, added support for MP3 export and more. -

New features, Feb. 13
February 13, 2025Our PDF/image scanning feature now detects tempo markings. Plus, an editor improvement and new sharing tools. -

New: Adjust playback latency
January 23, 2025Using Bluetooth headphones? Use our new latency control to improve syncing. -

New: Rhythm counts, stem soloing and more
January 16, 2025Here are the new features on Soundslice this week. -

New features, Jan. 9
January 9, 2025Synth playback now honors dynamics. Multitrack stem limits have been increased. Music scans detect hairpins. And a bunch more... -

New features, Dec. 12
December 12, 2024It’s been a while since we posted a proper product update! Here’s how Soundslice has improved in the last two months, grouped by category. -

Player improvements, October 3
October 3, 2024We’ve made some improvements specifically around the theme of repeats. -

Player and editor improvements, Sept. 19
September 19, 2024New ways to toggle aspects of your notation, plus a small redesign and various other changes. -
New: Notationless clips
July 25, 2024Our “clips” feature now works even in slices that don’t have notation. -

Introducing support for multitrack stems
July 18, 2024As a slice creator, you can now upload individual MP3s for each instrument in a recording. -
New: Hide videos in our player
June 27, 2024Here’s a new feature many people have requested: you can now hide videos in our player. -

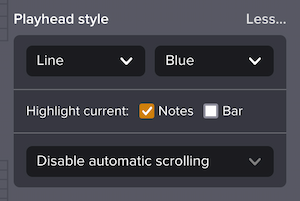
Player settings panel redesign
May 23, 2024Today we’ve launched a redesign of our player’s settings menu — the right-hand panel where you can change various aspects of your music. -
New: Enable synth overlay for slice viewers
April 25, 2024This excellent feature is now available outside our editor. -

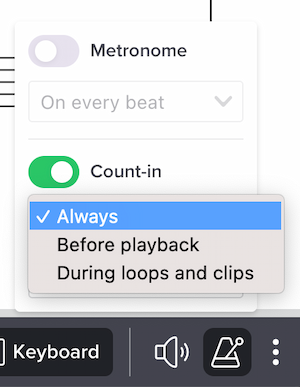
New loop menu and improved count-in
April 11, 2024We’ve added a new “loop menu” to our player, and we’ve made the count-in feature smarter. -

New features, March 28
March 28, 2024Various improvements across our product. -
Automatic screen lock prevention
January 11, 2024We now prevent your device from going to sleep during Soundslice playback. -

New features and fixes, Dec. 7
December 7, 2023Lots of new improvements to announce today. -
New synthetic playback engine
October 12, 2023We’ve completely revamped our synthetic playback engine to fix some fundamental limitations and make it sound better. -

New: Multiple pages per screen
October 12, 2023Here’s a new feature for those of you on very big screens. You can now subdivide the screen into two pages of interactive music. -

Player updates, September 7
September 7, 2023Here’s a collection of improvements we’ve made to our player over the last few weeks. -

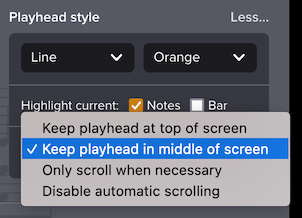
New: “Keep playhead in middle of screen”
July 27, 2023We’ve added a new scrolling option to our player. -
Higher-quality printing and PDF export
May 18, 2023We’ve vastly improved the quality of our printed version, and we’ve made it easier to generate a PDF of your music. -
New: Disable colors in any slice you’re viewing
May 11, 2023If you’re viewing music in Soundslice that uses colored notes, you now have the option of disabling the colors. -

New features, April 20
April 20, 2023Automatic backups in our editor, easy bar-range changes in focus mode and more. -

Introducing clips
April 13, 2023Here’s a handy way to save specific subsections of music for easy access. -

New: A context menu in our player
April 6, 2023When viewing any music in Soundslice, you can now right-click to get some useful options. -

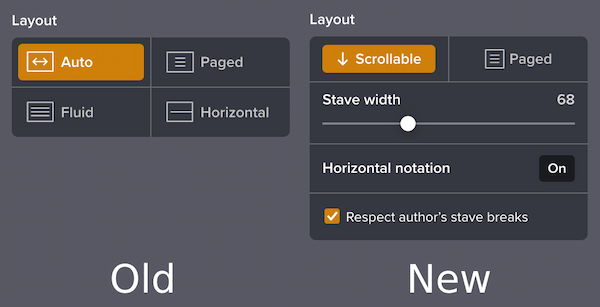
Introducing our new Paged layout
March 23, 2023Our new Paged layout splits your music into one screenful at a time, and you can quickly navigate between pages. -

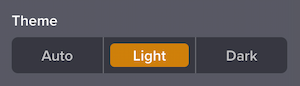
Introducing our player’s dark mode
February 16, 2023Instead of the traditional black notes on a white background, dark mode uses light notes on a dark background. -

New: Disable scrolling during playback
January 19, 2023You can now completely disable scrolling during audio/video playback in Soundslice — useful when editing.