Posts tagged with “Notation editor”
-

Tons of percussion improvements
May 2, 2025We’ve spent the last several weeks making lots of Soundslice improvements specifically for percussion. -

New features, March 20
March 20, 2025We redesigned our syncpoint editor, added support for MP3 export and more. -

New features, Feb. 13
February 13, 2025Our PDF/image scanning feature now detects tempo markings. Plus, an editor improvement and new sharing tools. -

New: Rhythm counts, stem soloing and more
January 16, 2025Here are the new features on Soundslice this week. -

New features, Dec. 12
December 12, 2024It’s been a while since we posted a proper product update! Here’s how Soundslice has improved in the last two months, grouped by category. -

Player and editor improvements, Sept. 19
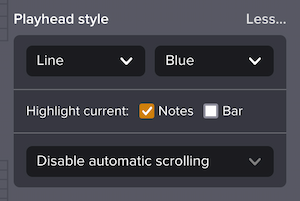
September 19, 2024New ways to toggle aspects of your notation, plus a small redesign and various other changes. -
New: Enable synth overlay for slice viewers
April 25, 2024This excellent feature is now available outside our editor. -

New features, March 28
March 28, 2024Various improvements across our product. -

New: Play synth and real recordings at the same time
February 8, 2024A much-requested feature is finally here. -

Cross-staff music support
January 18, 2024Our editor now supports cross-staff music, and our graphics engine has been much improved. -

New features and fixes, Dec. 7
December 7, 2023Lots of new improvements to announce today. -

Editor improvements, Nov. 16
November 16, 2023A proper transposition feature, faster PDF export, a way to revert saved changes and a redesigned search. -

MIDI note entry
October 26, 2023We’ve add support for MIDI entry to our notation editor. -

Improvements to PDF/image scanning
July 27, 2023We’ve made some major quality-of-life improvements for those of you using our new PDF/image importer. -

New: Display instrument names in your music
July 26, 2023We’ve added a way for you to display instrument (part) names directly in your music. -

Introducing our editor redesign
July 6, 2023We’ve launched a light redesign to our notation editor, with the goals of making it easier to find features and making better use of space. -

New: Add titles to the top of your music
May 11, 2023We’ve finally made it possible to add a title to the top of your music in Soundslice. -

New features, April 20
April 20, 2023Automatic backups in our editor, easy bar-range changes in focus mode and more. -
Copy and paste now supported across slices
April 6, 2023Our editor’s copy-and-paste function now works across slices. -

New: Disable scrolling during playback
January 19, 2023You can now completely disable scrolling during audio/video playback in Soundslice — useful when editing. -

New: Automatic syncpoints and more
November 10, 2022Soundslice can now guess the syncpoints for your audio and video! Plus: better metronome sound and ability to hide bar numbers. -

PDF and photo scanning (beta)
September 22, 2022You can now import PDFs and photographs of sheet music into Soundslice! -

New: Change the stave width
June 30, 2022You can now quickly and easily change the width of the “page” when Soundslice is in Paged layout. -

New: Piano pedaling support in our editor
March 24, 2022Our sheet music editor now supports adding and removing piano pedal markings. -
New features and fixes, Jan. 12
January 12, 2022Happy new year! Here’s what we’ve launched and tweaked recently. -

Native support for drum sticking
January 12, 2022Percussionists, rejoice! Soundslice now natively supports sticking. -

New features and fixes, July 22
July 22, 2021Here’s what we’ve launched and tweaked recently. There’s something for everybody in here! -

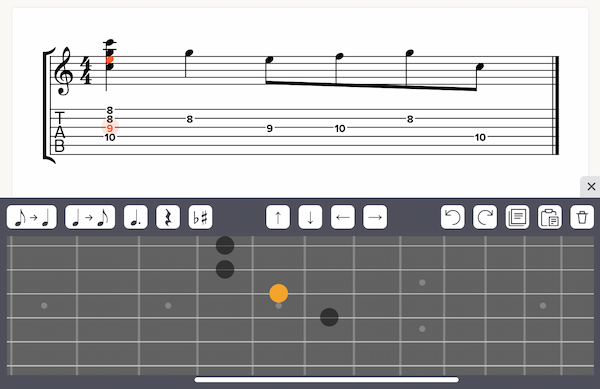
New: Fretboard interface for editing tab on tablets
June 24, 2021Two weeks ago, we launched a tablet-friendly interface for our notation editor, using a piano keyboard. Today we’ve added a fretboard interface. -

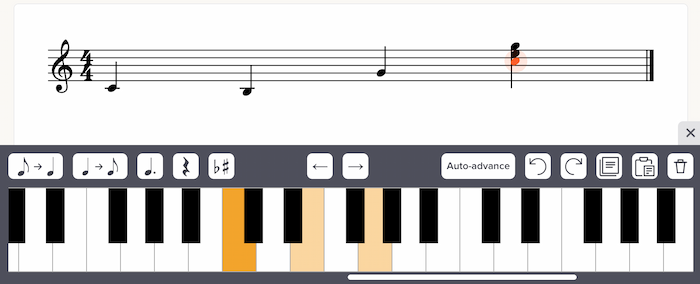
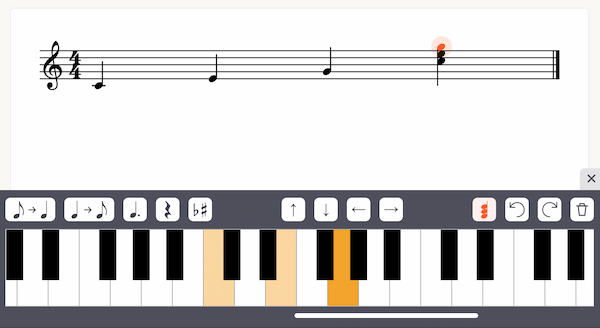
New: Create/edit sheet music on your tablet
June 10, 2021We’re excited to announce that our notation editor is now optimized for use on tablets. -

Introducing instrument pages
May 13, 2021We’ve added a way to browse people’s public Soundslice channel posts by instrument — making it easier to find stuff to learn and people to follow.