Posts tagged with “Embedding”
-

Introducing clips
April 13, 2023Here’s a handy way to save specific subsections of music for easy access. -

Introducing our new Paged layout
March 23, 2023Our new Paged layout splits your music into one screenful at a time, and you can quickly navigate between pages. -

Introducing our player’s dark mode
February 16, 2023Instead of the traditional black notes on a white background, dark mode uses light notes on a dark background. -

New: Customize your embed colors
November 17, 2022Embed the Soundslice player in your website? You can now customize its colors. -

Introducing our player redesign
September 1, 2022Today we’ve launched the latest iteration in the design of the Soundslice player — with new functionality, a more approachable design and a fresh aesthetic. -

New: Analytics for embed customers
May 26, 2022Here’s a long-awaited feature for those of you in our Licensing plan: we now provide more detailed stats on the usage of your Soundslice embeds. -

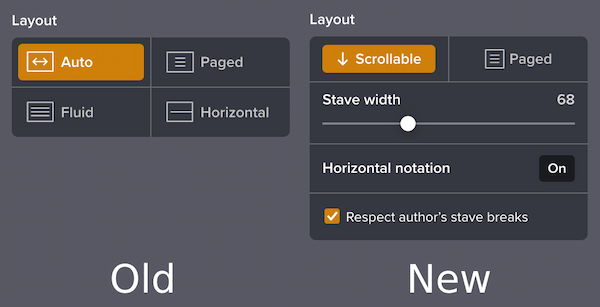
Introducing Auto layout mode
April 14, 2022In Auto layout, we’ll format music differently depending on the screen size and available area. -

Introducing speed training
February 10, 2022This new feature lets you automatically increase playback speed each time through a loop — great for practicing. -

New loop design
October 7, 2021We’ve redesigned the way loops look, with the goal of helping you focus on the music and providing a more elegant look. -
New features and fixes, Dec. 10
December 10, 2020Aside from the new Paged layout feature, here’s a roundup of other improvements we’ve made to Soundslice recently. -
Introducing Paged layout (and line breaks)
December 10, 2020We’ve launched a new “Paged layout” feature and expanded our notation editor to give you control over line breaks. -
New features and fixes, June 18
June 18, 2020Here’s a variety of improvements we’ve made to Soundslice this week. -
New: Embed channel posts, add strum directions and more
December 17, 2019We’re announcing a bunch of new features and improvements today. -
Various improvements, Sept. 2
September 2, 2019Here are some improvements we’ve made recently. -
Faster workflow for embedding slices
August 8, 2019For those of you who embed Soundslice in your own website: we’ve made it faster to access embedding information for a slice. -
Introducing the new Soundslice player
August 1, 2019We’re excited to announce we’ve redesigned our player! -
New URL format for Soundslice embeds
May 8, 2019A quick technical announcement for those of you who embed the Soundslice player in your own websites: we’ve changed the URL format for our embeds. -
Free embedding, plus easier licensing signup
September 28, 2018We’ve made three big changes to make it easier for people to learn about and try Soundslice Licensing. -
New: resize videos when they’re above notation
July 5, 2018If you’ve arranged your video to be above notation, then you can now resize the video to make it taller or shorter. -
Default playhead scrolling mode changed
May 10, 2018We’ve changed our playhead scrolling algorithm today. -
New features for editing and embedding Soundslice scores
August 31, 2017We’ve been rolling a bunch of new features lately, as always. If you create scores in Soundslice, you may have already seen some of these. -
New speed-changing interface, organization accounts and more
March 28, 2017We have lots of new Soundslice improvements to share with you today. -
Introducing horizontal view and advanced settings
February 2, 2017Today we’ve launched a great new feature that several of you have requested: a “horizontal view” for notation/tab. -
New features and fixes, Jan. 16
January 16, 2017As always, Soundslice has gotten lots of tasty new features and fixes lately. Here’s what’s new -
New: Use Soundslice video tools without music notation
November 21, 2016Soundslice is amazing for syncing notation with real audio/video recordings. But in some cases, a student might want to focus 100% on a video, without the distraction of synced notation. Or a teacher might want to enable our excellent slowdown/looping/navigation features for a video that doesn’t have music notation available. Today, we’ve launched a collection of features that make all of that possible. -
Introducing the Mixer
November 17, 2016Here’s something a bunch of you have been requesting for ages. We’ve launched a Mixer view on Soundslice. -
New features and fixes, Oct. 19
October 19, 2016Here’s the latest rundown of Soundslice improvements. -
New features and fixes, July 21
July 21, 2016Here’s the latest rundown of Soundslice improvements. -
New features and fixes, May 3
May 3, 2016As always, we’re constantly polishing and improving Soundslice. Here’s the latest. -
New features and fixes, Feb. 9
February 9, 2016We’re constantly polishing our site and product... Here’s a roundup of what’s new lately.