Posts tagged with “Notation/tab rendering”
-

Tons of percussion improvements
May 2, 2025We’ve spent the last several weeks making lots of Soundslice improvements specifically for percussion. -

New features, March 20
March 20, 2025We redesigned our syncpoint editor, added support for MP3 export and more. -

New features, Feb. 13
February 13, 2025Our PDF/image scanning feature now detects tempo markings. Plus, an editor improvement and new sharing tools. -

New features, Jan. 9
January 9, 2025Synth playback now honors dynamics. Multitrack stem limits have been increased. Music scans detect hairpins. And a bunch more... -

New features, Dec. 12
December 12, 2024It’s been a while since we posted a proper product update! Here’s how Soundslice has improved in the last two months, grouped by category. -

Player improvements, October 3
October 3, 2024We’ve made some improvements specifically around the theme of repeats. -

Better-looking slurs
September 19, 2024We’ve updated our graphics engine to make slurs look better. -

New features, March 28
March 28, 2024Various improvements across our product. -

Cross-staff music support
January 18, 2024Our editor now supports cross-staff music, and our graphics engine has been much improved. -

New features and fixes, Dec. 7
December 7, 2023Lots of new improvements to announce today. -

New: Display instrument names in your music
July 26, 2023We’ve added a way for you to display instrument (part) names directly in your music. -
Higher-quality printing and PDF export
May 18, 2023We’ve vastly improved the quality of our printed version, and we’ve made it easier to generate a PDF of your music. -
New: Disable colors in any slice you’re viewing
May 11, 2023If you’re viewing music in Soundslice that uses colored notes, you now have the option of disabling the colors. -

New: Add titles to the top of your music
May 11, 2023We’ve finally made it possible to add a title to the top of your music in Soundslice. -

Introducing our new Paged layout
March 23, 2023Our new Paged layout splits your music into one screenful at a time, and you can quickly navigate between pages. -

Introducing proportional notation
December 1, 2022Soundslice now supports proportional notation — a way of spacing music such that all notes take up the exact same amount of space according to their rhythmic duration. -

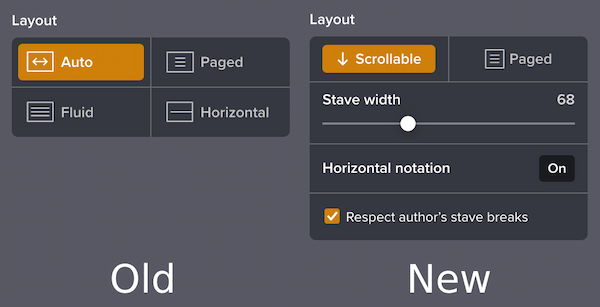
Introducing Auto layout mode
April 14, 2022In Auto layout, we’ll format music differently depending on the screen size and available area. -
New features and fixes, Jan. 12
January 12, 2022Happy new year! Here’s what we’ve launched and tweaked recently. -

Native support for drum sticking
January 12, 2022Percussionists, rejoice! Soundslice now natively supports sticking. -

Introducing focus mode
November 11, 2021Here’s a big new Soundslice feature that will help you concentrate while you’re learning or practicing. -

New features and fixes, July 22
July 22, 2021Here’s what we’ve launched and tweaked recently. There’s something for everybody in here! -

New features and fixes, May 6
May 6, 2021Here are various improvements we’ve made to Soundslice over the last month or so. -

New: Change note colors in your music
March 9, 2021We’ve added the ability to color notes in the slices you create. This is nice for visually highlighting certain passages or helping beginners learn to read music. -
New features and fixes, Dec. 10
December 10, 2020Aside from the new Paged layout feature, here’s a roundup of other improvements we’ve made to Soundslice recently. -
Introducing Paged layout (and line breaks)
December 10, 2020We’ve launched a new “Paged layout” feature and expanded our notation editor to give you control over line breaks. -
New features and fixes, Oct. 22
October 22, 2020New shortcut tabs in the slice manager, an improved editor design, better synth sounds and more. -
New features and fixes, Oct. 15
October 15, 2020Draggable notes in our editor, support for ornament markings and more general improvements to how Soundslice works. -
New: Automatically display pitch names
August 17, 2020Here’s a nice new feature for those of you using Soundslice to teach beginner musicians. You can now enable automatic display of pitch names directly above notation. -
Various editor and player improvements, July 16
July 16, 2020We’ve made tempo markings and note invisibility easier to use in our editor, plus some other small improvements. -
Better notation spacing for piano music
June 11, 2020Our sheet-music engine puts staves much closer together now, making music easier to read.